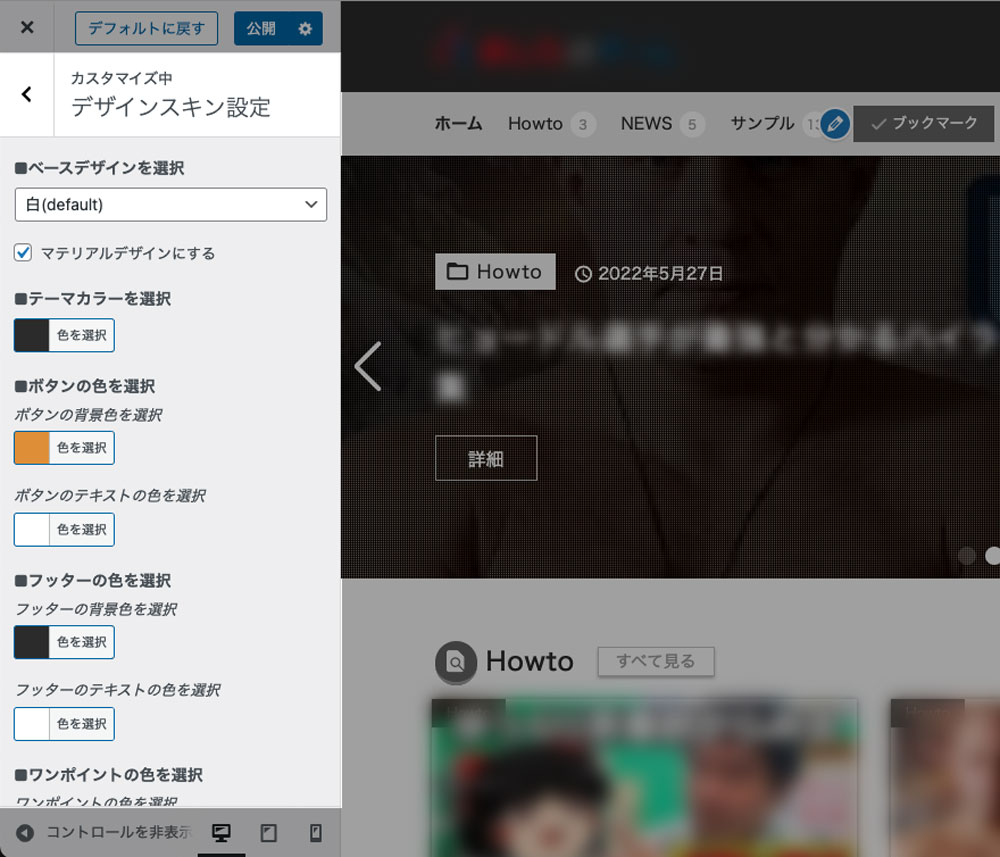
MOVIE THEMEでは、管理画面の「外観 > カスタマイズ」のデザインスキンから、色の設定が可能です。
目次 非表示
デザインスキンとは?
デザインスキンとは、「外観 > カスタマイズ」から選択できるメニューで、ページ内のベースカラーをはじめ、10個のブロック・エリアの色をカラーパレットで選択して設定することができます。

選択可能なブロック・エリア
選択可能なブロック・エリアについてご紹介します。
ベースデザイン
本文部分のベースカラーを2色から選ぶことができます。
標準的な白背景で、初期状態だとこの色が選択されています。色がないので、どんなものにも合わせやすいベースカラーです。

黒い背景のダークモードです。動画のサムネイルは色が多いものが多く、動画閲覧時にチカチカもしない為、動画に集中もしやすくなります。

マテリアルデザイン
マテリアルデザインにチェックを入れると、サイト全体に奥行きがつき、ボタンなどのリンク要素に高さと動きが加わります。

奥行きがつくことで、直感的な操作がしやすくなります。
テーマカラー
サイト全体のテーマカラーを選択できます。ヘッダーや主要な部分を占めるので、キーになる色を選択しましょう。
また、ロゴを使う場合テーマカラーの上に配置されるので、ロゴとのバランスも見ながら決めると良いでしょう。
ボタンの色とテキスト
ボタンの色と、ボタン内のテキストの色を選択できます。
フッターの色とテキスト
フッターの色と、テキストの色を選択できます。
ワンポイントの色
ワンポイントに使用する色を選択できます。
その名の通りワンポイントに使用され、フッターのリンクボタンや、ランキングのリボンに適用されるエリアです。
カテゴリタグの色
カテゴリのタグに使用される色を選択できます。
サムネイルの上に配置もされるので、全体の色味よりも抑え目にしたほうが良いでしょう。
SPドロワメニューボタンの色
MOVIE THEMEでは、スマホでの閲覧時ヘッダーメニューがドロワになります。
その時に表示される、ドロワ開閉の「✖︎」ボタンの色を白かグレーのどちらかで指定可能です。
テーマカラーの色によって使い分けしましょう。