MOVIE THEMEでは、トップページ用のブロックを表示させることができます。
トップページ用のブロックは、新着動画・PICKUP動画・人気の動画の3種で、これらはテーマのカスタマイザーからチェックボックスをつけるだけで設定完了します。
目次 非表示
MOVIE THEMEのトップページのカスタマイズ機能
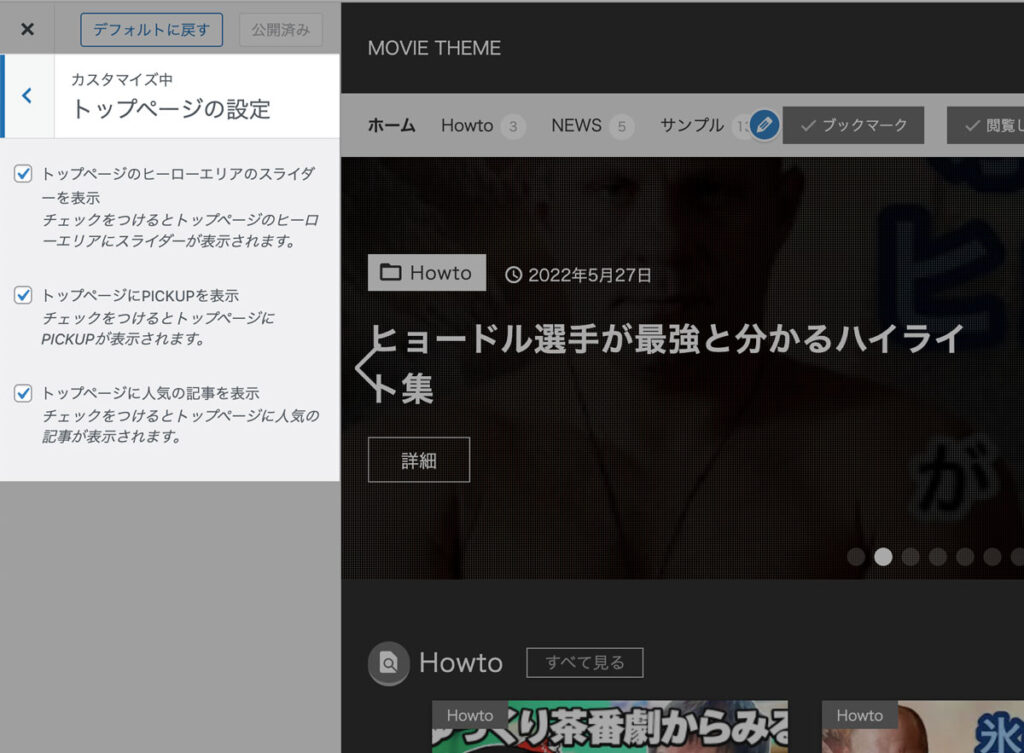
MOVIE THEMEのトップページは、WordPress管理画面の「外観 > カスタマイズ」から、「トップページの設定」をクリックして設定を行います。

設定可能なのは以下3種類で、チェックボックスを有効にするだけで表示可能です。
- トップページのヒーローエリアのスライダーを表示
- トップページにPICKUPを表示
- トップページに人気の記事を表示
ヒーローエリアのスライダーを表示
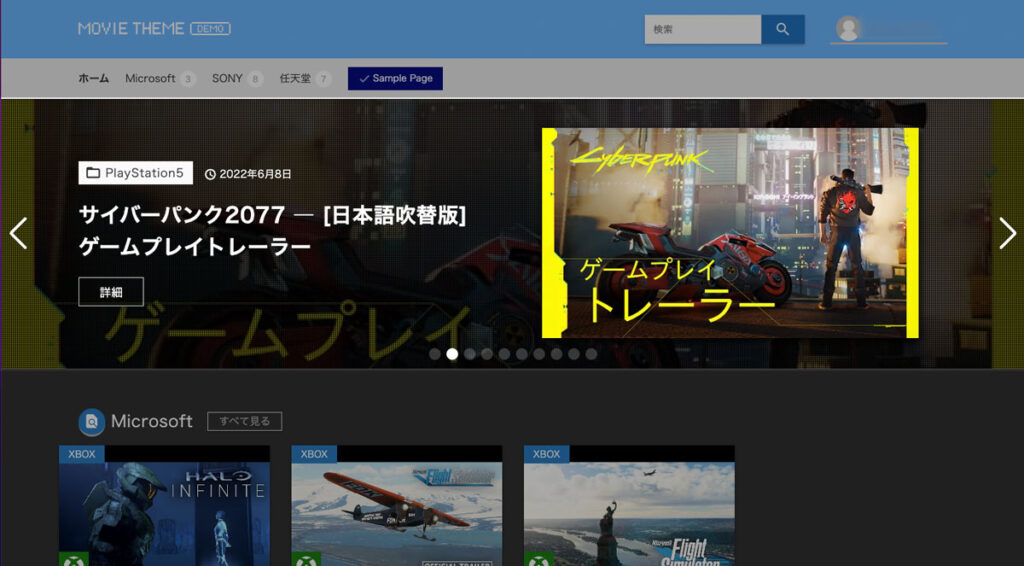
「ヒーローエリアのスライダーを表示」にチェックをつけると、トップページのヒーローエリア(ページ上部の最初に視認されるヘッダー下のエリア)にスライダーが表示されます。

有効にすると、ここのスライダーに新着順にページのリンクが10個生成され、クリックすることで動画ページに遷移可能です。
ムービーさん
全体的にメリハリをつける為、ここは有効化しておくのがオススメです。
PICKUPを表示
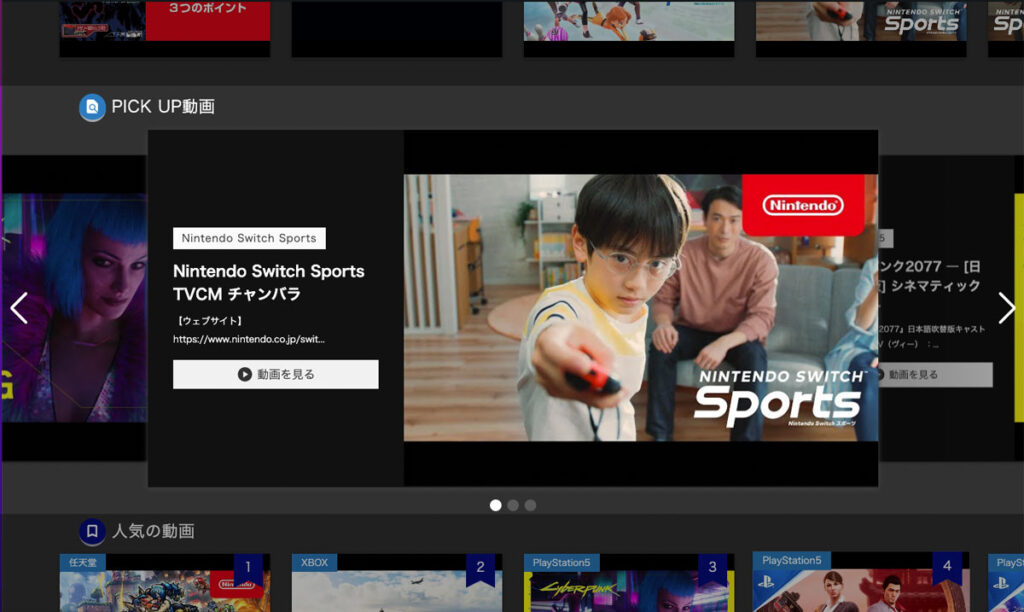
「トップページにPICKUPを表示」を有効化すると、真ん中より下にPICKUP動画が表示されます。

PICKUP動画は、全動画ページの中からランダムに3つを抽出し生成されます。
人気の記事を表示
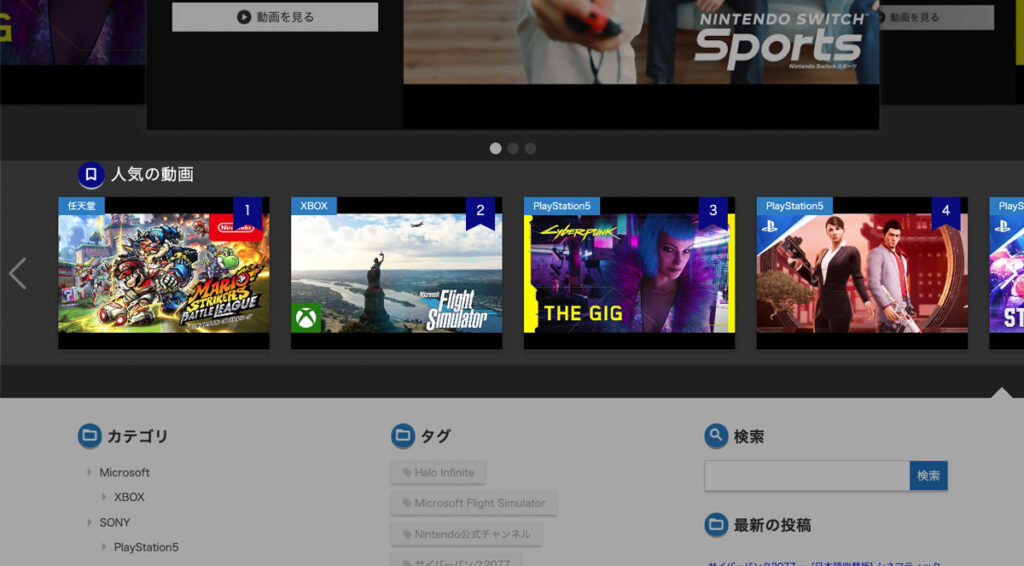
「トップページに人気の記事を表示」のチェックを入れ有効化すると、トップページのフッターの直上に人気の動画が表示されます。

人気の動画は、閲覧数が多い順に10個表示されます。ランキングのアイコンカラーは、カスタマイザーのデザインスキン設定で変更可能です。


