MOVIE THEMEでは、「動画メディアを簡単・気軽に。」をコンセプトに作られています。
その為、動画ページの作成も簡単な手順でできるよう、動画IDをコピペするだけでページの作成が可能です。
目次 非表示
URLで動画ページを簡単作成
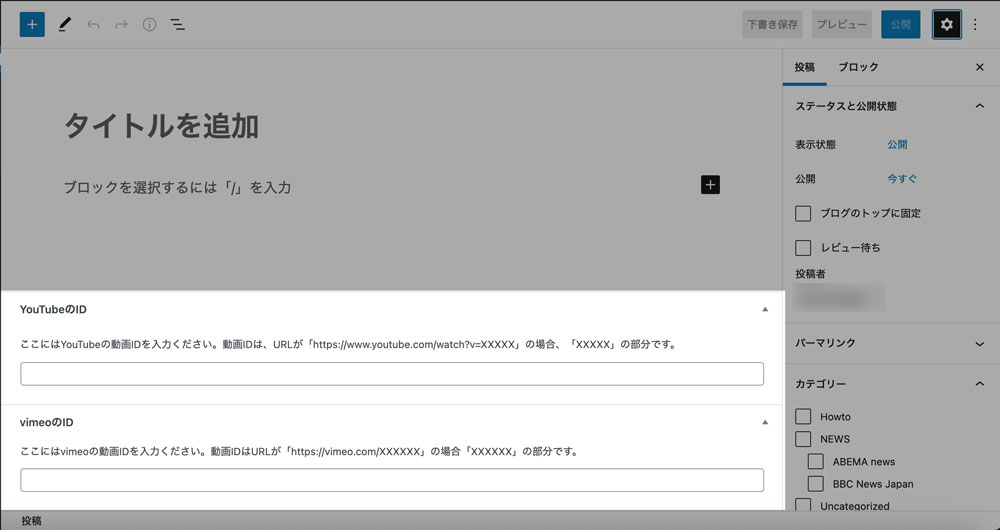
動画ページの作成では、エディタ下部の入力欄にあるYouTube、もしくはvimeoのIDを入力します。

YouTube・Vimeo共、動画ID(URLではなく、URL末尾にある英数字)の入力で動画の設置は完了します。

ムービーさん
URLが「https://www.youtube.com/watch?v=XXXXX」の場合、「XXXXX」の部分です。
動画(記事)ページの作り方
動画ページ(記事)を作りましょう。動画メディアは、ブログとは異なり文字が少なくても成立するメディアです。
作り方の詳細は、以下の記事をご覧ください。
 動画ページ(記事)の作り方
動画ページ(記事)の作り方