WordPressには、柔軟にメニューの設定が可能な「カスタムメニュー」の機能があります。
カスタムメニューは、MOVIE THEMEでも利用することができ、3箇所の設定ができます。
この記事では、カスタムメニューの設定方法について解説します。
カスタムメニューとは?
カスタムメニューとは、WordPressの管理画面から設定を行い、任意の場所にその設定通りに表示することができるメニューのことです。
MOVIE THEMEでももちろん利用することができ、設定できるのは以下3箇所です。
- フッターの下
- ヘッダーの下
- SPドロワの中
フッターの下・ヘッダー下がPC・スマホ等共通使えるメニューで、SPドロワの中がスマートフォン専用のメニューです。
MOVIE THEMEのメニュー表示位置
メニューには表示位置というものがありますので、先に解説しておきます。
MOVIE THEMEでは「フッターの下」「ヘッダーの下」「SPドロワの中」の3つの表示位置を設定することができます。
それでは、それぞれどのように表示されるか見ていきましょう。
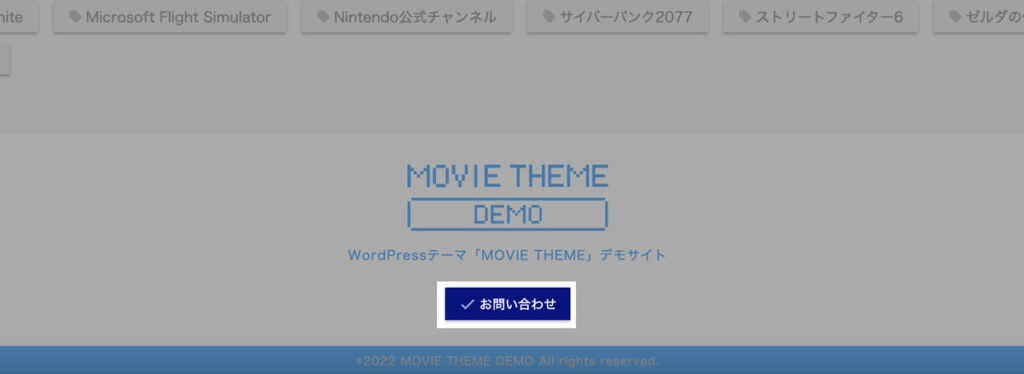
フッターの下
フッターの下は、ページ最下部のサイトタイトルのすぐ上に表示されます。

ここはあまり利用頻度は高くないので、補助的に使うメニューで良いと思います。
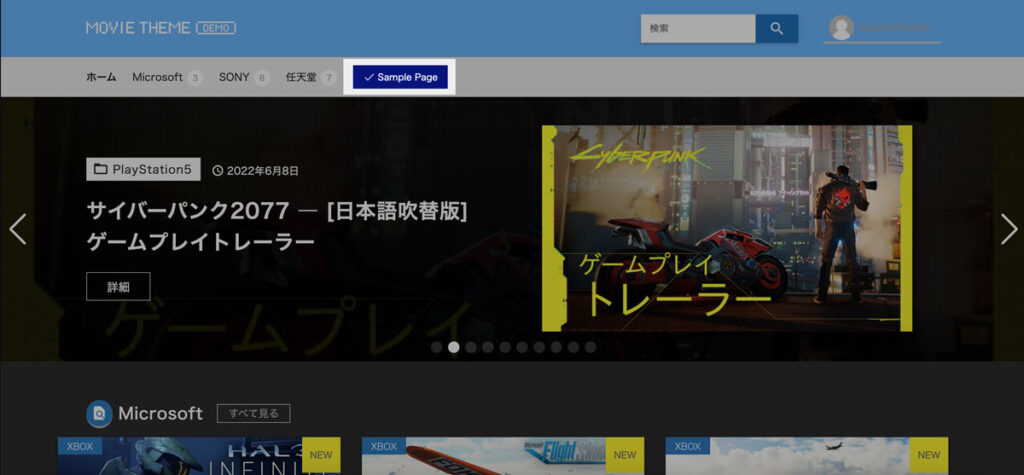
ヘッダーの下
2列に分かれているヘッダーの内、薄グレーになっている2列目のカテゴリ一覧の横に設定できるのが「ヘッダーの下」のメニューです。

多く利用される位置なので、利用しやすいメニュー作りを意識しましょう。

表示される時、メニュー名の左に「✔️」のアイコンが一緒に表示されます。
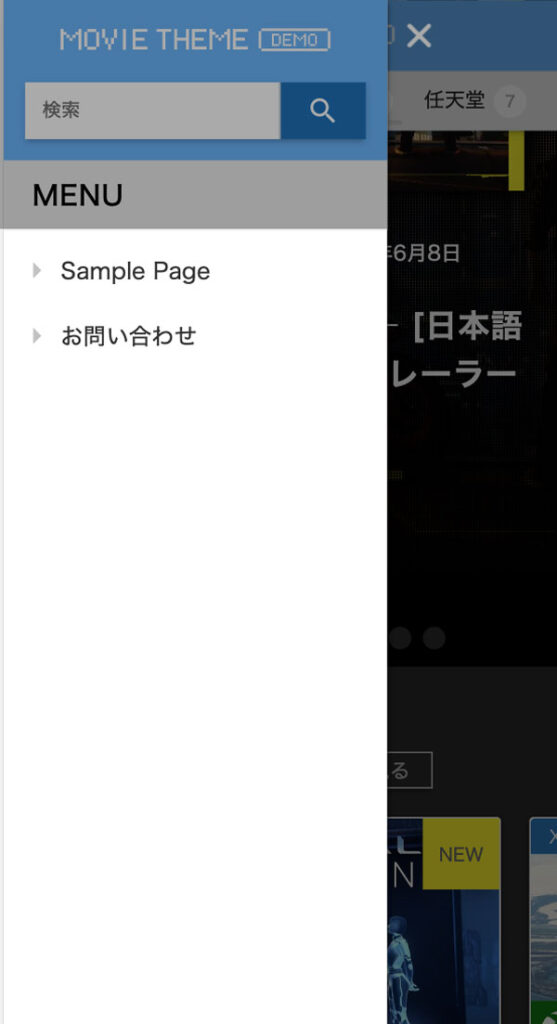
SPドロワの中
SPドロワの中には、スマホでの表示の時、左上のメニューボタンをクリックするとドロワメニューが表示され、カスタムメニューではその中に表示されます。

カスタムメニューの作り方
それではメニューを作っていきます。
メニューを作成
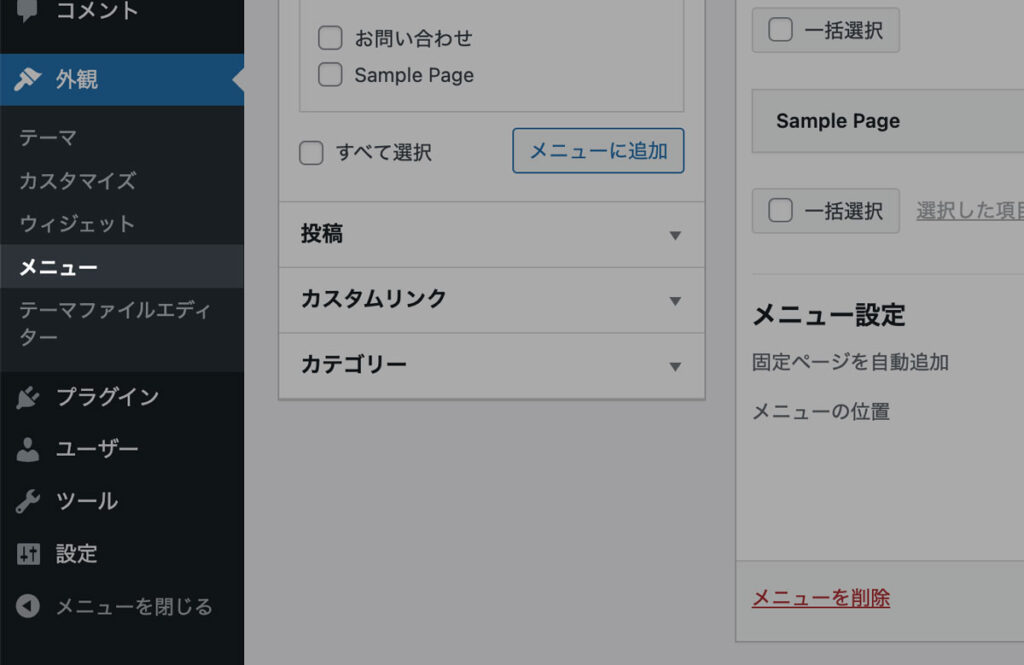
WordPress管理画面の「外観 > メニュー」をクリックします。

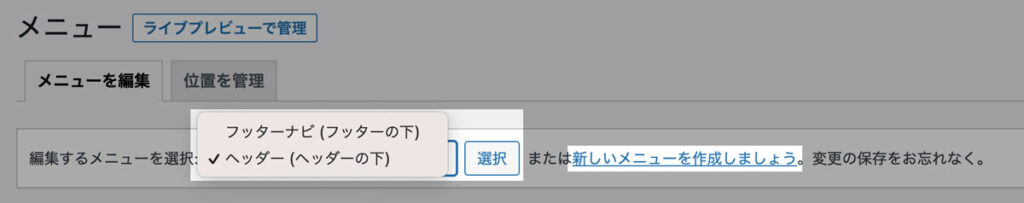
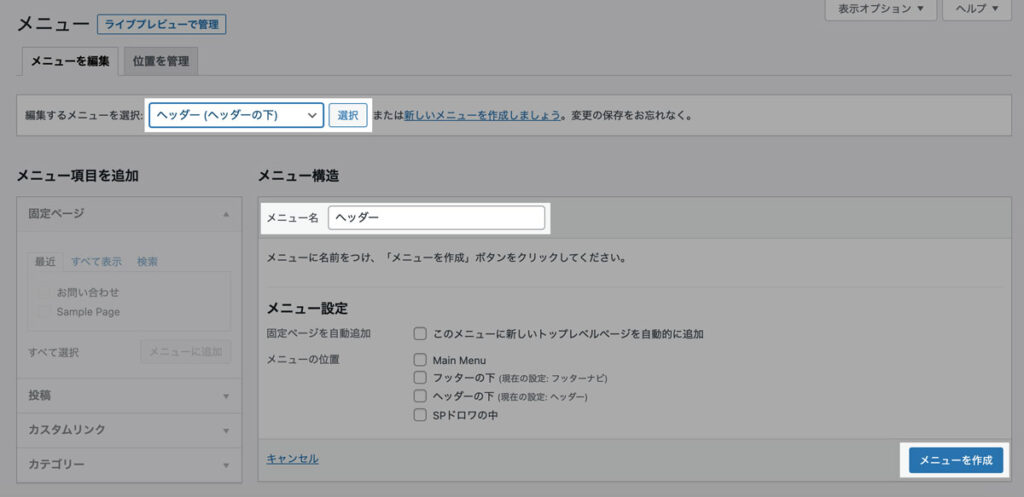
メニュー画面に移動したら、これから作るメニュー名を入力します。新規でメニューを作る場合「新しいメニューを作成しましょう」を選択します。
メニュー名の入力が完了したら「メニューを作成」をクリックします。ここでは「ヘッダー」と入力してみます。

メニュー設定
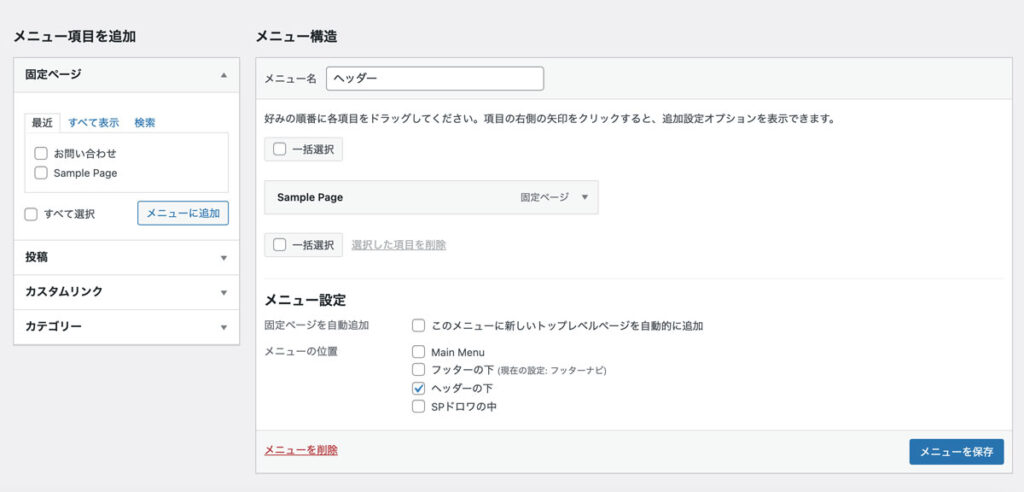
メニュー作成を選択すると、以下のような画面になります。

- メニュー構造 … この部分に左側のメニューを追加して、どのようなメニューにするか設定していきます。
- メニュー設定 … 「固定ページを自動追加」ににチェックを入れると、作成している固定ページが全て自動で挿入されます。基本、チェックは外しておいて良いと思います。
- テーマの位置 … メニューを表示させる位置です。希望の位置にチェックを入れてください。
編集が完了したら「メニューを保存」を選択し完了です。
さいごに
以上でメニューの設定は完了です。

それぞれの表示位置にあったメニューを作成してみてください。
それぞれの表示位置にあったメニューを作成してみましょう。
さらに、新しいメニューを作成するときは「新規メニューを作成」をクリックします。既存のメニューを編集したい場合はドロップダウンから選んで「選択」をクリックしてください。