動画ページ(記事)を作りましょう。動画メディアは、ブログとは異なり文字が少なくても成立するメディアです。
なので、エディタを駆使して執筆する必要がないので、簡単に動画ページ(記事)の作成が可能です。
ここでは、動画ページ(記事)の作り方について解説します。
目次 非表示
動画ページ(記事)の作り方概要
タイトルと本文を入力
まずはタイトルと、本文を書きましょう。
YouTubeかvimeoの動画IDを入力
動画IDを投稿管理画面の下にある欄に入力します。
カテゴリとタグを入力
作ったページを分類する為、カテゴリとタグの設定をします。
アイキャッチ画像を登録
アイキャッチ画像を登録します。
ですが、YouTubeの動画IDを入力した場合、動画のサムネイルが自動で表示されるので、アイキャッチ画像の登録は必要ありません。
公開
好みでパーマリンクを設定して、内容に問題なければ公開して完了です。
具体的な手順
具体的な手順について解説します。
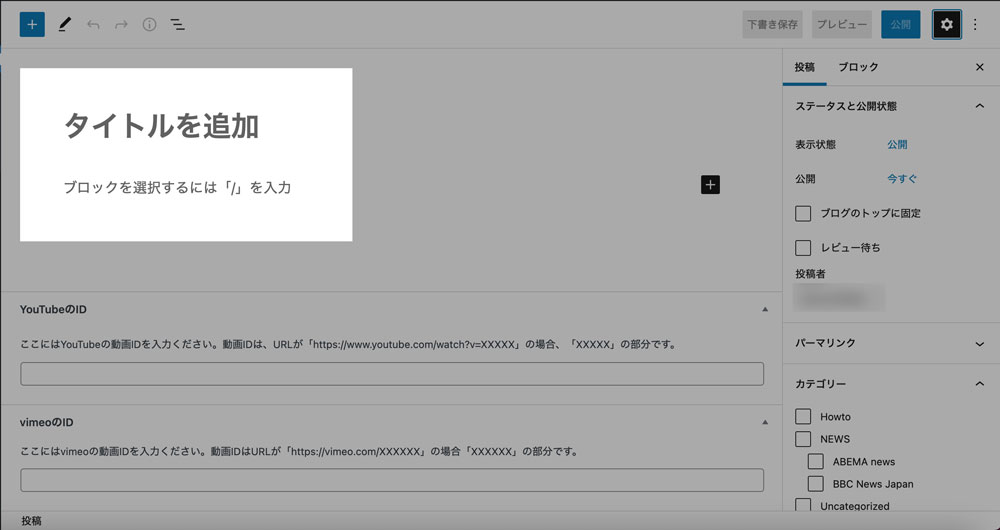
タイトルと本文を入力
まずはタイトルと、本文を書きましょう。タイトルと本文は、管理画面の左上部に表示されます。

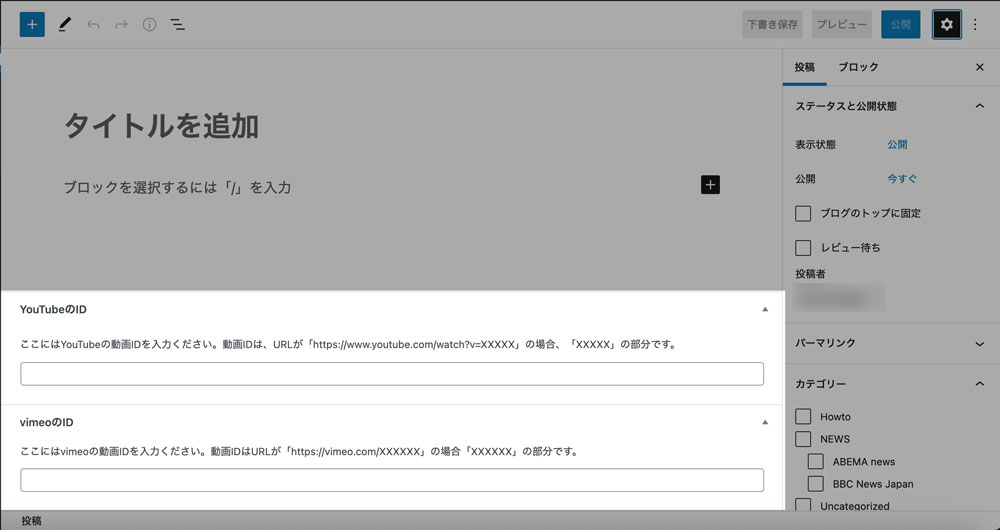
YouTubeかvimeoの動画IDを入力
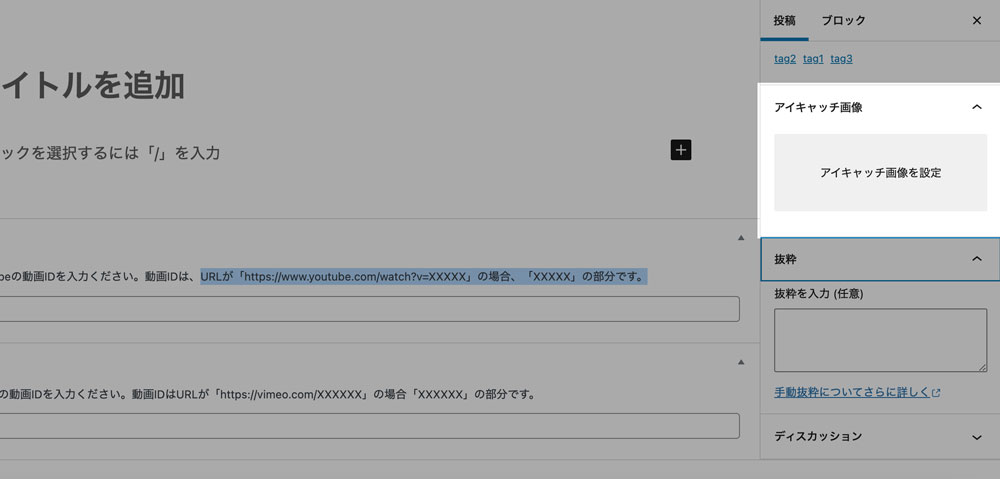
下部の入力欄にあるYouTube、もしくはvimeoのIDを入力します。

どちらも動画ID(URLではなく、URL末尾にある英数字)の入力でOKです。

ムービーさん
URLが「https://www.youtube.com/watch?v=XXXXX」の場合、「XXXXX」の部分です。
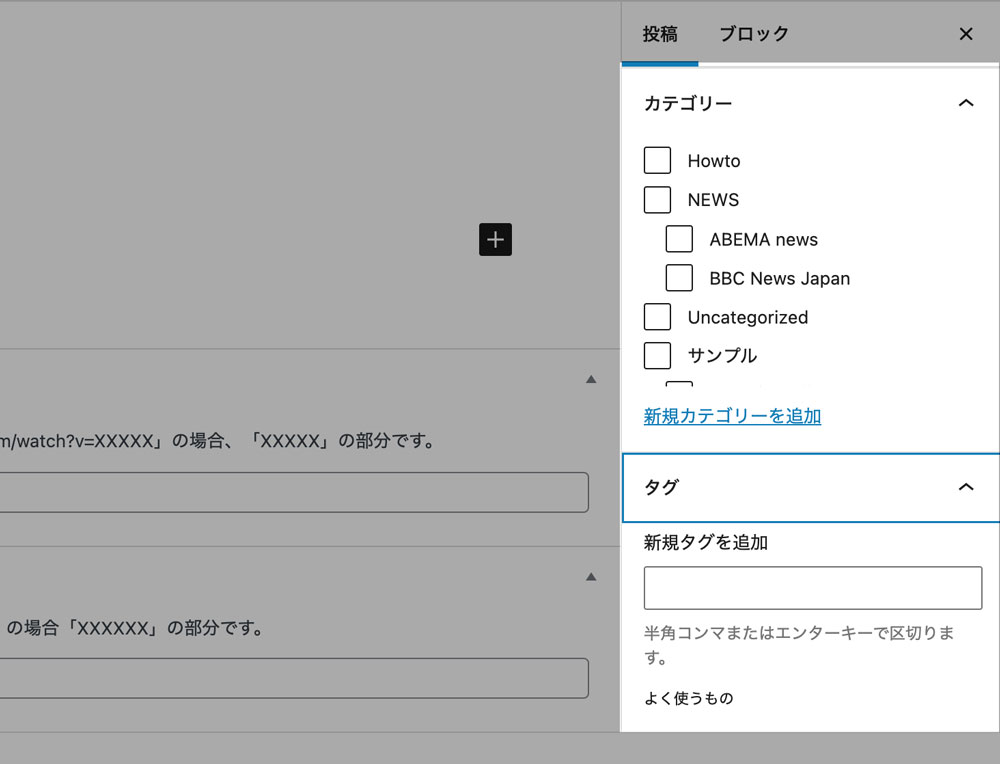
カテゴリとタグを入力
次にページの分類の為、カテゴリとタグを入力します。

アイキャッチ画像を登録
アイキャッチ画像を登録します。
ですが、YouTubeの動画IDを入力した場合、動画のサムネイルが自動で表示されるので、アイキャッチ画像の登録は必要ありません。

公開
好みでパーマリンクを設定して、内容に問題なければ公開して完了です。
最新の記事は、トップページのスライダーにも表示されます。