MOVIE THEMEのダウンロードが完了したら、早速WordPressへインストール・有効化しましょう。
インストールは、以下の手順で行います。
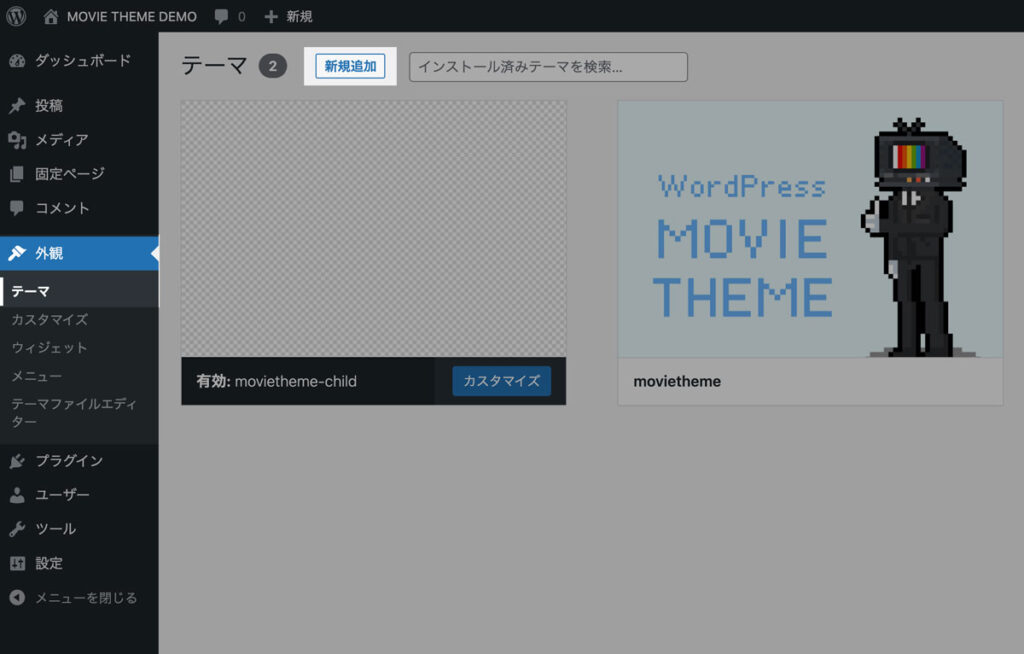
「外観 > テーマ」より新規追加をクリック
WordPressの管理画面にログインし、左メニューの「外観 > テーマ」を選択します。
選択したら、表示された画面内の「新規追加」をクリックします。

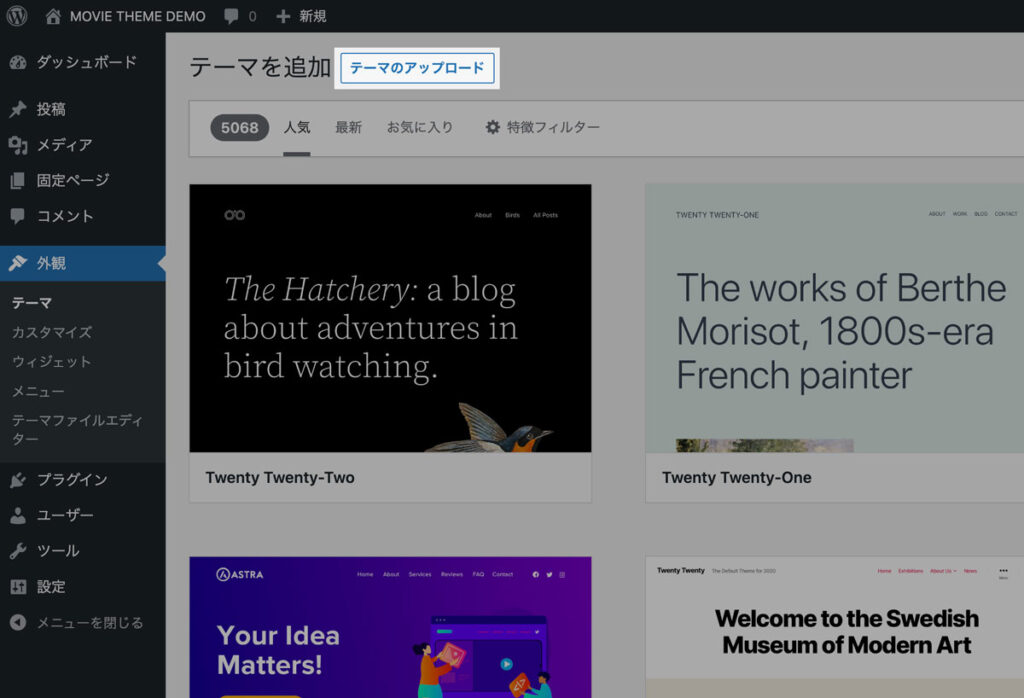
「テーマのアップロード」をクリック
新規追加をクリックしたら、画面上部にある「テーマのアップロード」をクリックします。

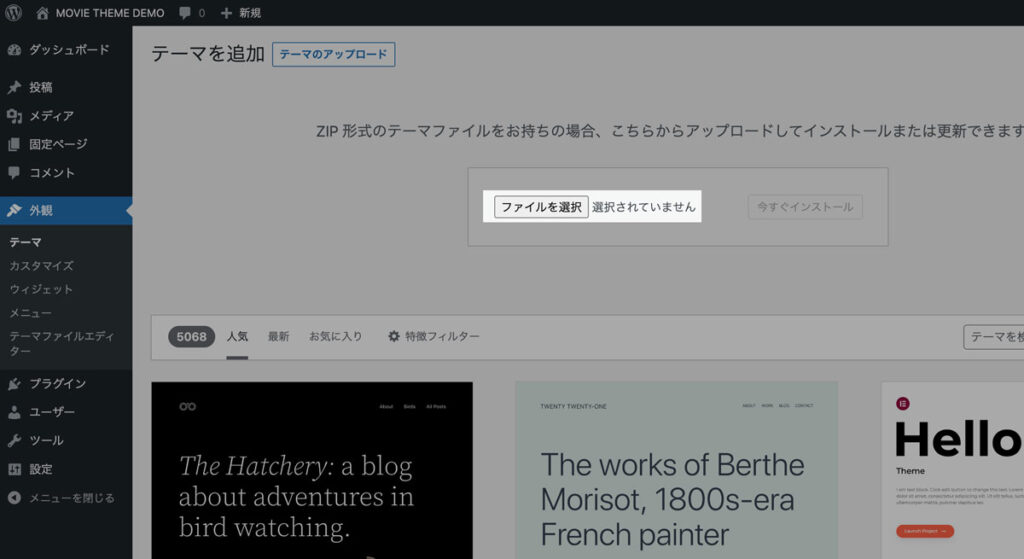
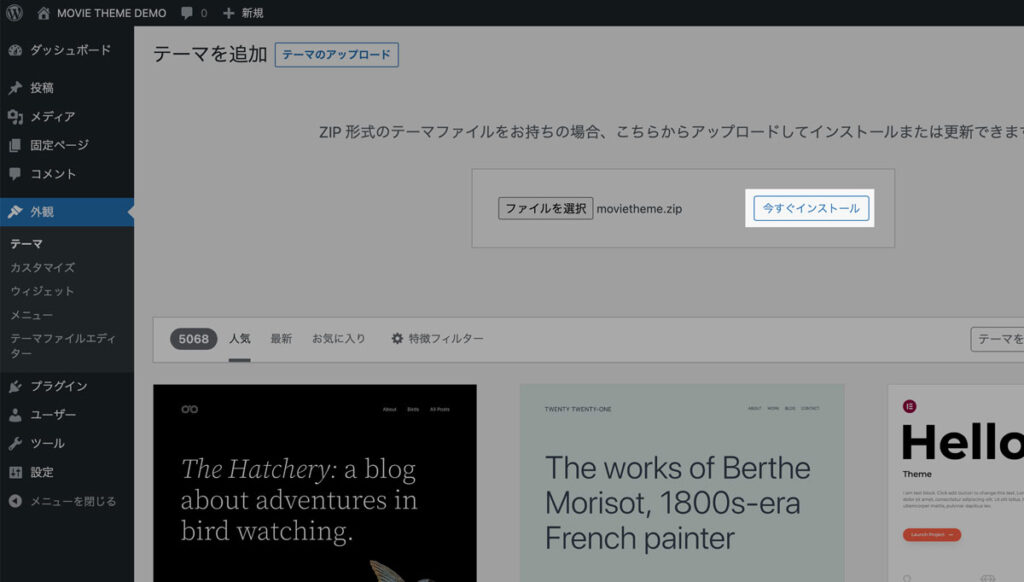
「ファイルを選択」をクリックしてダウンロードしたテーマをzipファイルのまま選択
次に、「ファイルを選択」をクリックします。クリックするとポップアップが開き、アップロードするファイルを選択する必要があります。
ここでダウンロードしたテーマファイル「movietheme.zip」を選択します。

「今すぐインストール」をクリック
「movietheme.zip」を選択したら、「今すぐインストール」を選択します。

「有効化」をクリック
テーマのインストールが開始されます。
インストールが完了するまで、そのまま待ちましょう。
しばらくすると「テーマのインストールが完了しました。」と表示されるので、「有効化」を選択しましょう。
ムービーさん
これでインストールは完了です!
「サイトを表示」をクリックしてテーマが反映されているか確認
インストールと有効化が完了したら、実際にサイトを表示して反映されているか確認しましょう。
無事MOVIE THEMEのデザイン・レイアウトになっていたら成功です。